Release.2023.2ホームページ制作で良く聞くレスポンシブデザインて何のこと!?
ホームページの見積時に書かれているレスポンシブデザイン!!という文字を見かけませんか!?
越前屋でも、ほぼこの仕様でホームページは作っていますが、『たま~に』それって何!?と聞かれます。
そこでっ。レスポンシブデザインについて説明してみましたので、今からホームページを作ろうと考えている方は是非、読んでみてくださいね。

レスポンシブデザインは、Webページを閲覧するデバイスの画面サイズに合わせて、自動的にレイアウトを調整するデザインのことです。これにより、スマートフォンやタブレット、デスクトップなど、様々な画面サイズのデバイスからWebサイトを閲覧する場合でも、デザインが崩れたり、使いづらい表示になったりすることを防ぎ、ユーザーが快適に閲覧できるようになります。また、レスポンシブデザインは、SEO対策にも有効であり、モバイルフレンドリーなWebページは、検索エンジンのランキングに影響を与えます。Webサイトを制作する際には、レスポンシブデザインを採用することが推奨されています。
レスポンシブデザインのSEO優位性は!?
レスポンシブデザインは、同じコンテンツを異なる画面サイズや解像度に最適化するためのデザイン手法であり、モバイルフレンドリーなWebサイトを作ることができます。SEOにおいては、モバイルフレンドリーなWebサイトは重要な要素の一つであり、レスポンシブデザインがSEO上の優位性を持つ理由は以下の通りです。
1:モバイルファーストインデックス
Googleは、2018年に「モバイルファーストインデックス」を導入しました。これは、Googleが検索エンジンのインデックスを作成するときに、モバイル版のWebサイトを優先的に評価することを意味します。つまり、モバイルフレンドリーなWebサイトは、検索順位で有利になる可能性が高いということです。
2:ページ速度の向上
レスポンシブデザインは、同じコンテンツを異なる画面サイズに最適化することで、デバイス別の複数のWebサイトを作る必要がなくなります。これにより、Webサイトの管理が容易になり、ページ速度が向上します。ページ速度は、ユーザーエクスペリエンスやSEOにおいて重要な要素の一つであるため、レスポンシブデザインはSEO上の優位性を持ちます。
3:コンテンツの重複防止
異なるデバイス用に複数のWebサイトを作成する場合、同じコンテンツが複数のWebサイトに掲載されることがあります。これは、Googleにとって重複コンテンツとして評価され、検索順位が低下する可能性があります。レスポンシブデザインを使用することで、同じコンテンツを異なるデバイス用に最適化することができ、重複コンテンツの問題を回避することができます。
以上のように、レスポンシブデザインは、モバイルフレンドリーなWebサイトを作成することができ、ページ速度の向上やコンテンツの重複防止などのSEO上の優位性を持ちます。モバイルファーストインデックスの導入に伴い、モバイルフレンドリーなWebサイトを作成することがSEO上の重要な要素となっており、レスポンシブデザインを採用することは、検索順位を上げるための重要な一手段となっています。
また、レスポンシブデザインを採用することで、複数のWebサイトを管理する必要がなくなるため、Webサイトの更新や運用コストを削減することができます。これにより、コンテンツの質を向上させることができ、ユーザーエクスペリエンスの向上につながるため、SEOにおいても有利な状況を作り出すことができます。
最近では、Googleが「コアウェブビタミン」を導入し、Webサイトのユーザーエクスペリエンスを測定する新たな指標を採用しています。レスポンシブデザインは、これらの指標を改善するための一つの手段として注目されています。
総じて、レスポンシブデザインは、モバイルフレンドリーなWebサイトを作成することで、ユーザーエクスペリエンスの向上やSEO上の優位性を得ることができます。Webサイトを制作する際には、レスポンシブデザインを採用することが推奨される一方、CSSやJavaScriptの最適化などの工夫をすることで、さらなるSEO上の効果を得ることができます。
レスポンシブデザインの実装方法は!?。
CSSメディアクエリ
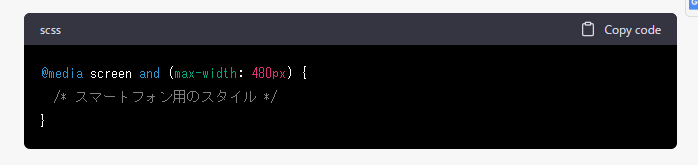
CSSメディアクエリは、デバイスの画面幅や解像度などの情報を取得し、条件に応じたCSSスタイルを適用することができる手法です。以下は、スマートフォン用のCSSメディアクエリの例です。

のように、@mediaルールで画面幅が480px以下の場合に、特定のCSSスタイルを適用することができます。CSSメディアクエリを使用することで、異なる画面サイズに対応したスタイルを簡単に実装することができます。
フレキシブルボックスモデル
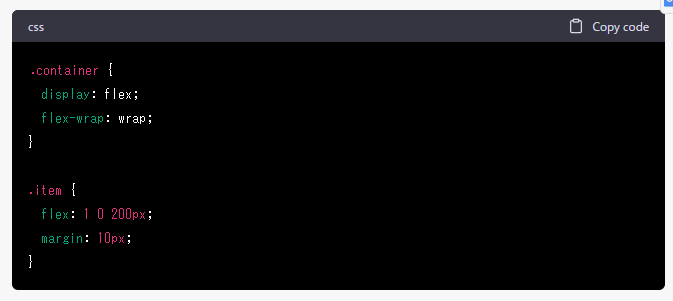
フレキシブルボックスモデルは、レイアウトを自動的に調整するためのCSSの手法です。要素に対してdisplay: flexを指定することで、要素を行や列に並べることができます。また、要素の配置や幅の調整など、様々な調整が可能です。

このように、フレキシブルボックスモデルを使用することで、画面サイズに応じたレイアウトの自動調整が可能です。要素の幅や配置を自動調整することで、スマートフォンやタブレット端末など、様々なデバイスに対応することができます。
以上のように、CSSメディアクエリやフレキシブルボックスモデルなど、スポンシブデザインの実装方法は様々ですが、これらの手法をうまく組み合わせることで、スマートフォンやタブレット端末など、様々なデバイスに対応するWebデザインを実現していきましょう。
それではまた。
ブログ一覧へ戻る