Release.2023.7WEBサイトのファーストビューについて

WEBサイトのデザインを作るとき、デザインのテイスト、コンテンツの内容や順番など、いろいろ考える事があります。WEBサイトは企業や商品、サービスの広告ツールなので、より多くの人に見てもらえなければいけません。この「多くの人に見てもらう」ために重要な役割を持つのがファーストビューです。
ファーストビューとは
ファーストビューとは、WEBサイトにアクセスした時に一番最初に見える、スクロールせずに見えている部分のことです。
「人の印象は会って3秒で決まる」といいますが、WEBサイトも同じで、最初に見えるコンテンツでサイトの印象がほぼ決まってしまいます。サイトに訪問してくれたユーザーさんに第一印象で興味を持ってもらえないと、すぐにサイトから離れられてしまいます。
サイトの閲覧数はある程度あるのになかなか集客が伸びない、問い合わせが増えないという場合は、ファーストビューを工夫することで改善出来るかもしれません!
そこで、今回はファーストビューを作る際のポイントをまとめてみました。
1.伝えたい内容を絞る
ファーストビューはユーザーが一番初めに目に入る部分であり、伝えたい情報をあれこれ入れてしまいがちですが、人は一度にそんなにたくさんの情報を認識することはできません。調べてみると、一度に読める文字はおよそ11~13文字程度だそうです。むしろ情報が多すぎると読む気が失せてページから離脱される可能性の方が高くなってしまうので、掲載する情報は1~2つ程度にしましょう。
2.視線の流れを意識したデザイン
ユーザーにスムーズにサイトを読み進めてもらえるよう、視線の流れを意識してデザインすることも大切です。
この「視線の流れ」にはいくつか種類があります。

【Z型】
視線の流れが左上→右上→左下→右下の順番で「Z」の形に沿って移動します。
この型の場合、左上が最も注目されるゾーンなので、ここに一番伝えたい情報を入れましょう。

【N型】
視線の流れが右上→右下→左上→左下の順番で「N」の形に沿って移動します。
新聞や小説など縦書きの文章を読むときの視線の動きで、この場合右上に配置する情報を強調したデザインにすることでスムーズに読んでもらえます。

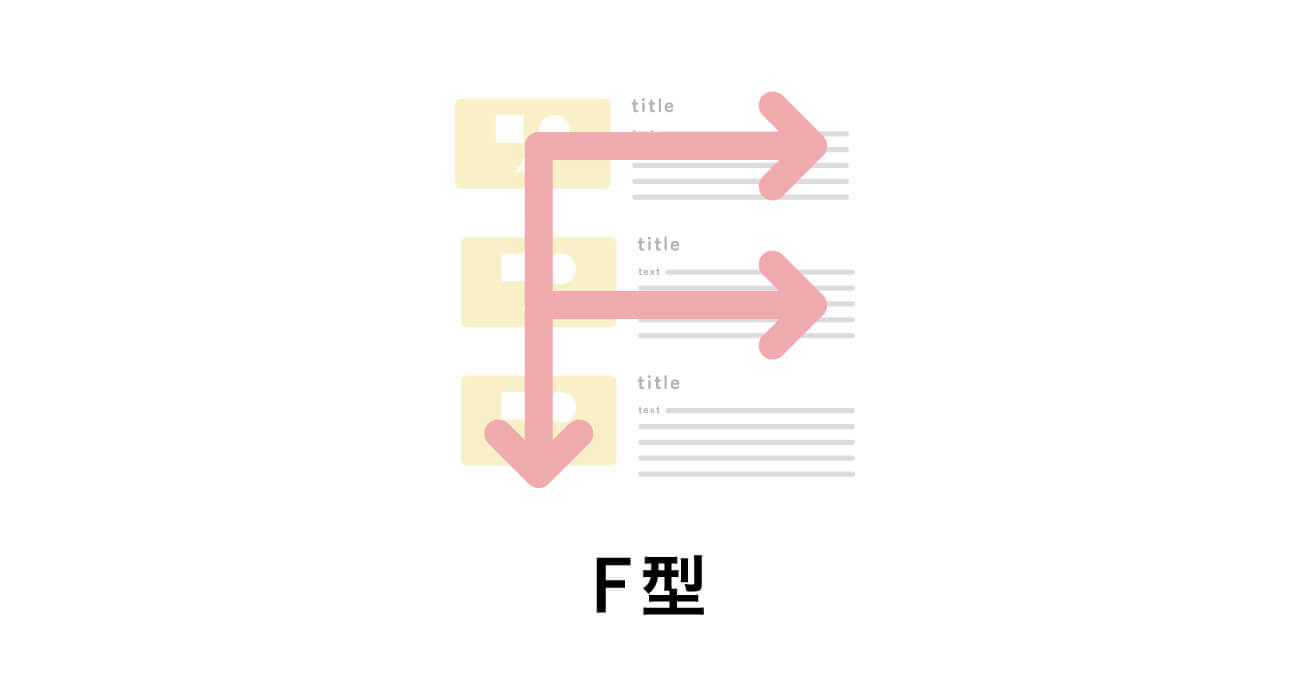
【F型】
視線の流れが左上→右上→左下→右下の順番で「F」の形に沿って移動します。
左から右への視線の流れなのでZ型と少し似ていますが、特に左上から右上にかけて注目されやすいのでその部分に重要な情報を配置するといいでしょう。
3.表示速度を上げる
実際に私がWEBサイトを見るときも、表示の遅いサイトからはすぐに離れてしまいます。「このサイトが見たい」という場合を除いては、他の人もおそらくそうしているのではないかと思います。
サイトで使用するテキストファイル(HTML/CSS/JavaScriptなど)や画像データを圧縮することで、表示速度を改善することができます。
デザインを作成するときも、フォントやフォントサイズ、カラーを多用しないなどの工夫も必要です。
さいごに
ご紹介した「視線の流れ」や「表示速度」については、ファーストビューだけでなくサイト全体のデザインを考える際にも大切なポイントになりますので、参考にしてみてください。
見た目ばかりにこだわるのではなく、ユーザーにとって使いやすく見やすい、なおかつしっかりと心を掴めるデザインを意識して制作していきましょう!
ブログ一覧へ戻る